こんにちは~、エリです。
今まで自動でアドセンスの挿入をしてくれるプラグインは
【Quick Adsense】を使用していたんですけど、
どうも不具合が多いようなので
ちなみにその時の不具合の様子を書いた記事がコレ
代わりのアドセンスを自動で挿入してくれるプラグインを
入れてみる事にしましたので使い方などまとめておきます。
目次
まずはAdSense Integration WP QUADSインストールする
まずプラグインの新規追加をクリック

プラグインを追加という画面になるので【AdSense Integration WP QUADS】と入力してください。
![]()
そうするとAdSense Integration WP QUADSというプラグインが出てくるので今すぐインストールをクリック後、有効化してください。

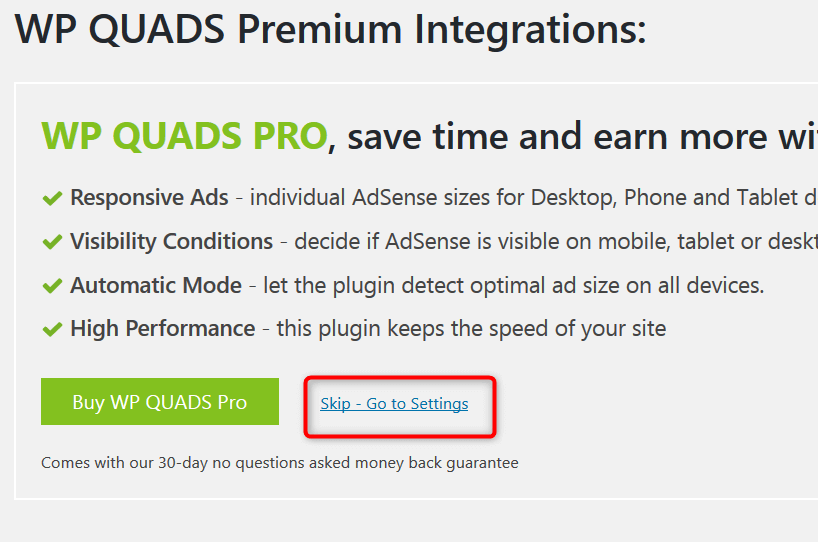
有効化した後に↓のような英語がずらずら~と書かれた画面になってビックリすると思いますが^^;
赤い四角で囲った【Skip – Go to Settings】をクリックして次へ進んでください。

AdSense Integration WP QUADSの設定をする
使い方はほとんどQuick Adsenseと同じなので、
Quick Adsenseを使っていた人なら
サクサク設定できると思いますが、
全くの初めてだと分かりにくいと思うので
アドセンスの挿入の設定方法の紹介をしますね。
まず、始めにGeneral & Positionをクリックします。

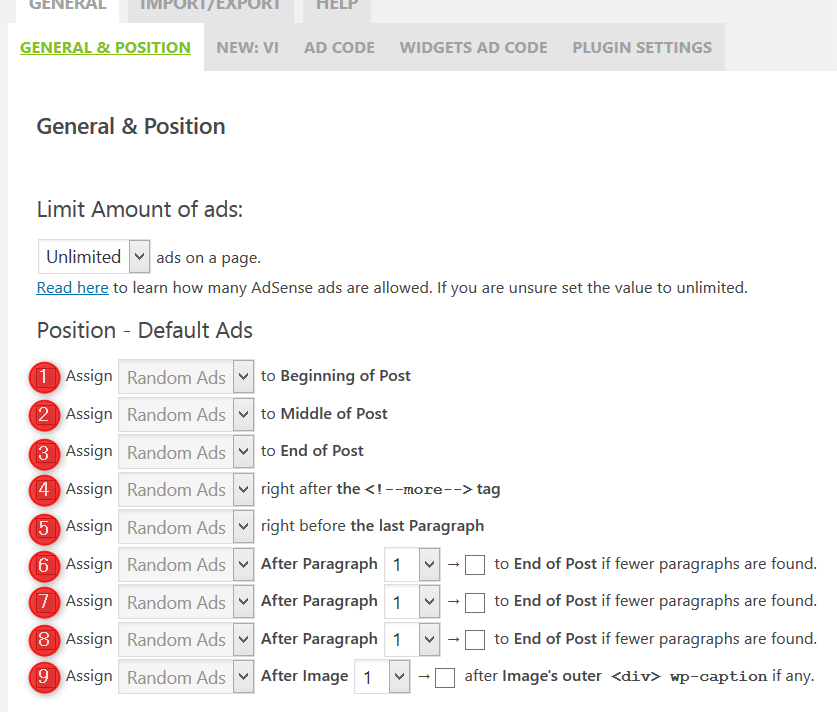
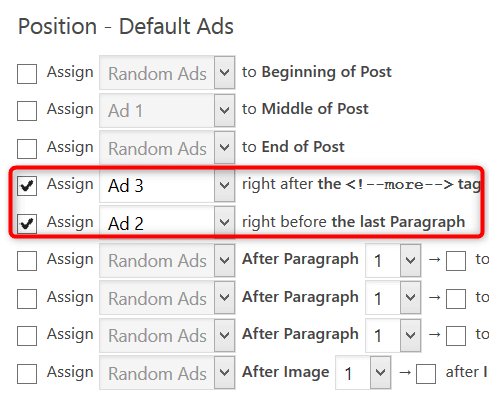
Position – Default Adsで広告の位置の設定をしていきます。

数字を➀から順に説明していくと
➁記事の中央
➂記事の下
➃< !--more-- > タグの下
➄最後の段落の直前
➅~➈は自分は使わないのであまり分かりません(;´・ω・)
指定したタグの後ろにアドセンスを入れる事が出来そうです。
以上の使用した場所にチェックを入れていきます。
アドセンスブログの場合は➁~➄辺りを使用すればいいかと。
ちなみにエリは記事下に入れている
人気記事を表示するプラグインとの相性を考えて
➁記事の中央部分、➃< !--more-- > タグの下、➄最後の段落の直前の3つを使ってます。
こんな感じ↓

特に何もいじっていない時は➁➂➃を入れておけば無難かと。
で、➁の記事の中央にチェックを入れていないのは
記事中央のアドセンスは自動で入れると
文章の途中の変な場所に勝手に入り込んでしまう事があるので
ここの部分のみ手動でいれるようにしています。
手動と言っても毎回アドセンスタグを貼る必要はなく、
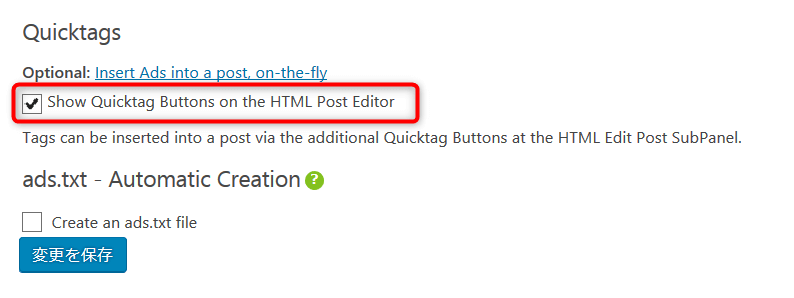
Show Quicktag Buttons on the HTML Post Editor
という部部にチェクを入れておけば↓

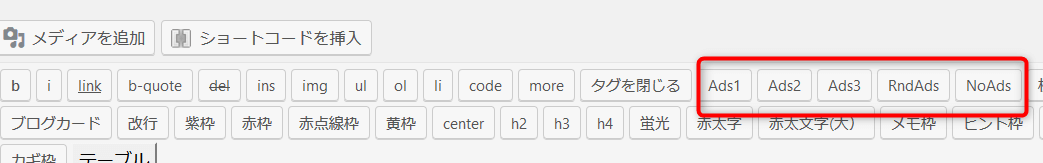
HTMLポストエディタにクイックタグボタンが表示されるので
ボタン一つで記事中にアドセンスを入れる事が出来ますよ。

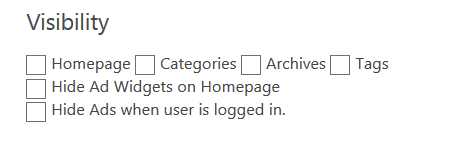
また、Visibilityについてですが、ここにチェックを入れておくと
カテゴリーやタグのページにアドセンスが表示されてしまうので
コンテンツ不足の記事にアドセンスを貼っていると思われてしまうかもしれないので
チェックはすべて外しておきます。

全ての指定が終ったら変更を保存をクリック

アドセンスコードの設定をする
次はアドセンスコードの設定をしていきます。
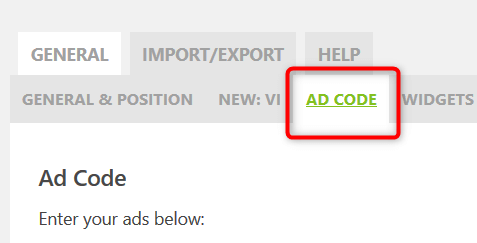
Ad Codeをクリックして開いてください。

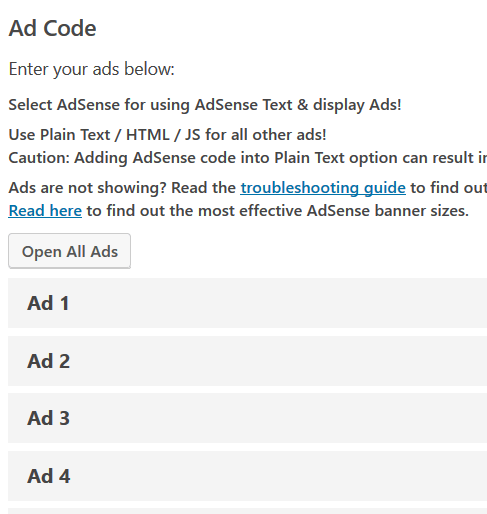
そうするとこのような画面になるので、

広告を表示させたい場所をクリックして
アドセンスコードを入れていきます。

私のブログの場合だと
< !--more-- > タグ下→ad3
最後の段落の直前→ad2
と指定してあるので、
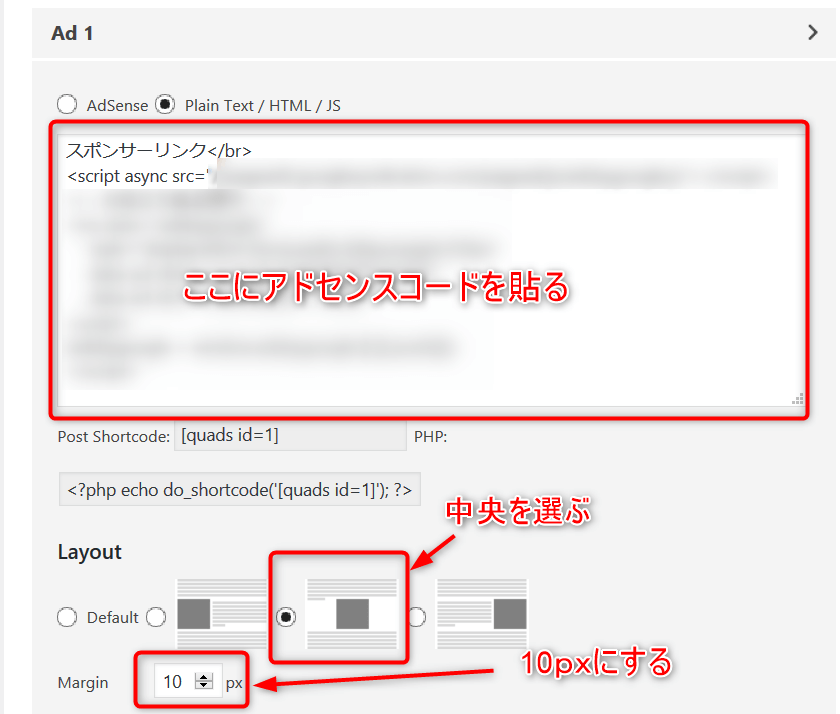
各場所にコードを入れていきます。
全て記入し終えたら変更を保存をクリックですべての作業が終了です!
お疲れさまでした~
もしもQuick Adsenseをすでに設定していて差し替えたい場合
これ、設定するときにどうしたらいいのか迷ったんですよね。
Quick Adsenseを入れたままAdSense Integration WP QUADSを
インストールしてプラグインがケンカしてしまわないだろうか…って。
う~ん、と迷ったあげく
最悪バグってもダメージが少ないサイトで調べてみたら
Quick Adsenseはそのままで取りあえず
AdSense Integration WP QUADSの設定を
全て終えてからQuick Adsenseの削除で問題なく設定できました。
が、一応やるときは自己責任で^^;