アドセンスブログを作っていると
コメントを貰えるようになってきます。
コメントを貰えると嬉しくなって
返信をすると思いますが、何も設定をしていないと
返信をすると思いますが、何も設定をしていないと
↓↓こんな怪しい画像になってしまうんですよ…。

お前誰だよ!
みたいな^^;
これでも別にいいっちゃいいんですけど、
自分のプロフィールの画像を持っているのであれば
そちらを表示したほうが親近感を持ってもらいやすいです。
という事で、
今回はワードプレスのコメント欄に
自分のプロフィール画像を設定する方法を紹介します。
コメント欄にプロフィール画像を設定する方法
コメント欄に画像を設置する方法は2つあります。
一つは
ユーザー→あなたのプロフィールに進んで
Gravatarから画像を設定する方法。
これでもいいんですが、
メールアドレスの登録とか色々面倒そうだったので
私はプラグインを入れて設定することにしました。
メールアドレスの登録とか色々面倒そうだったので
私はプラグインを入れて設定することにしました。
使用したプラグインはWP User Avatarです。
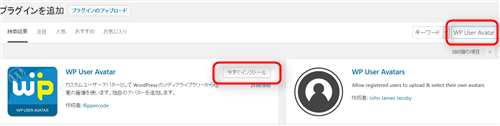
まずワードプレスのプラグインを設定する画面でで新規追加を選びます。

キーワードに『WP User Avata』
と記入して検索すると一番初めに出てきますので。
今すぐインストールをクリック。

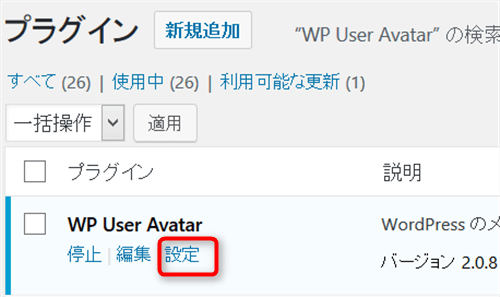
インストール済みプラグインから
WP User Avataを探して設定をクリック。

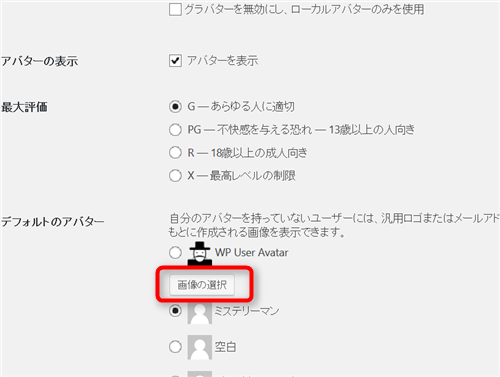
↓のような画面に切り替わるので
WP User Avatarの画面を選択をクリック。

メディアからプロフィール画面に
使いたい画像を選びます。

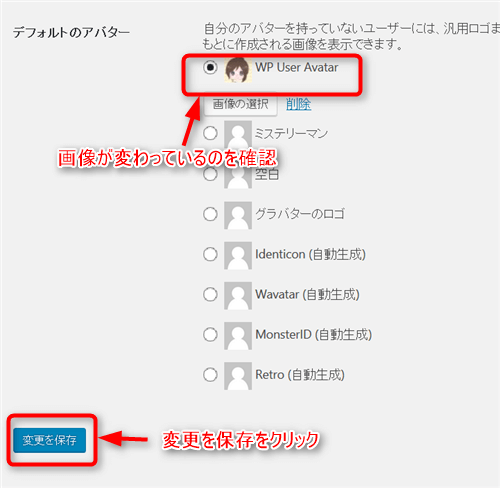
さっきの設定画面に戻るのでWP User Avatar
がオッサンのようなイラストから
自分が選択した画像に変わっているのを確認。
確認が出来たら変更を保存をクリックします。

これでコメントした時の画像が

↑この怪しいミステリーマンとやらから

↑自分が指定した画像に変更が可能です!