プロフィールイラストをせっかく描いてもらったので、サイドバーにプロフィール画像を作る方法を一緒に紹介します!
やり方は色々あるかもしれませんが、ここで紹介しているのはエリがワードプレスのテーマの賢威7を使っている作成している方法なので、他のテーマでも反映されるかは分からないのでご了承下さいね。
まずはプロフィール用の画像を用意する
プロフィール画像がないとお話にならないのでまずは画像の準備をします。
エリはブログのプルフィール画像を依頼して描いてもらいました♪
で紹介したココナラというサイトを使って描いてもらいました。

しかもこれ1人500円というかなりお手頃価格で描いてもらったんですよ(背景とかはオプションです)
いい感じのイラストレーターさんに出会えたらラッキーですよね!
他のサイトでは使用されていないオリジナルイラストが欲しかったので有難かったです。
イラストを有料で用意出来ない場合はフリーイラストとか自分で写真を撮ってプロフィール画像として使ってもいいと思います。
画像をワードプレスにアップロードする
イラストの用意が出来たらワードプレスに画像をアップしておきます。
やり方はメディア→新規追加をクリック

参照をクリックしてプロフィールに使いたい画像をワードプレスにアップロードしておきます。

画像をアップしたら今度は画像のURLの確認をしておきます。
メディア→ライブラリをクリック

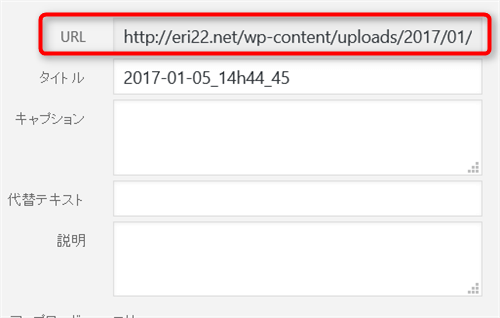
そうすると今までワードプレスにアップロードした画像がズラ―っと出てきますのでプロフィールに使う画像をクリックすると右側に↓のような画面があります。

赤で囲った部分が画像のURLになるので取りあえずコピーしてメモ帳にでも貼り付けておきましょう。
サイドバーに画像と文章を入れる方法
外観→カスタマイズをクリック。

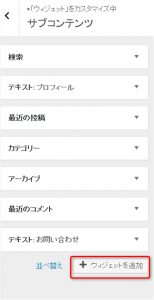
ウェジェット→サブコンテンツ→ウェジョットを追加をクリック。

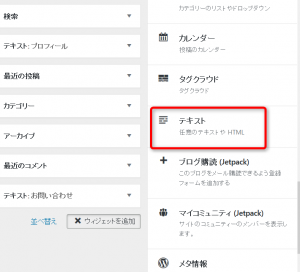
追加出来るウェジェットがズラ―っとでてきますが、その中からテキスト(任意のテキストや HTML)を選びます。

そうすると↓のような画面が出てくるのでここに画像や文章を入力していきます

タイトルは自己紹介やプロフィールでOK
問題はどうやって画像を入れるかですよね。
ここでこのコードを使います。
|
1 |
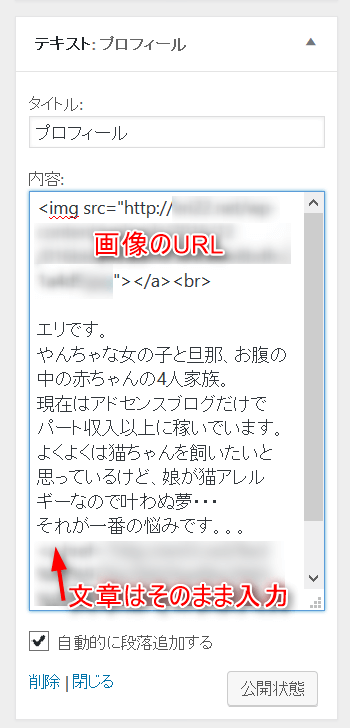
<img src="画像のURL"></a><br> |
画像のURLというところに先ほどメモ帳にコピーしておいたURLを貼り付けると画像が表示されるようになります。
私のブログのプロフィール部分は画像にリンクを貼ってないですが、もし画像にリンクをつけたい場合は
|
1 |
<a href="リンク先のURL"><img src="画像のURL"></a><br> |
このようにすれば画像をクリックしたときに指定したリンク先へ飛ばすことが出来ますよ。
このブログのプロフィールはこんなふうに作ってます

上のように入力して公開状態をクリックしてからブログを確認してみると

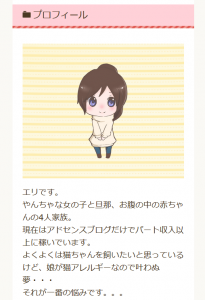
上手くいっていればこのように表示されます。
これでサイドバーのプロフィールの完成です♪
最後に

プロフィールだけじゃなくてもサイドバーに画像やリンクを貼りたいという時ってブログを作っていると結構あるんですよね。
今回紹介した方法をそのままアドセンスのお役立ちブログで応用すれば読んで欲しい記事に誘導することも出来るし、何となくサイドバーに文字だけじゃなくて画像があると華やかになりますよね。
慣れれば簡単ですのでぜひチャレンジしてみてくださいね。