こんにちは、エリです。
Googleの公式ブログに記載されていた
Chrome の HTTP 接続におけるセキュリティ強化に向けて
これ、見ました?
まだの人はGoogle公式ブログで確認してくださいね。
どうやら2017年の10月から【http】表示のままのブログだと
このブログは安全ではないという表記が出てしまうみたいで
この表記を回避するには【https】にしないといけないようです。
更に、検索順位にも今後影響してくるようですので
これからブログを立ち上げる際には
一番始めにSSL化を設定するのがオススメ。
というのもすでに記事が入っているブログのSSL化をすると
ブログの表示が崩れるという事があるので結構大変です。
私もいくつか運営しているブログのSSL化をしましたが
すぐにSSL化出来たブログ、
崩れてしまって直すのに苦労したブログがあります。
何もないまっさらなブログなら最悪の事態があったとしても
ブログの初期化をしてしまえば初めからやり直すことも可能ですので、
これからブログを立ち上げるのであれば
一番始めにさっさとSSL化をしちゃいましょう!
それでは私がやった新規ブログのSSL化の設定の手順を紹介しますね。
エックスサーバーならSSL化が無料!
SSL化をするにあたってまず必要なのが
サーバーの証明書というのを取得する必要があります。
これを取得するのには有料でお金がかかってしまうそうなんですが、
(聞いた話だと数万かかるとか)
エックスサーバーなら無料で取得することが出来ます♪
しかも思ったよりも簡単に出来るので
こちらのやり方を紹介していきますね。
エックスサーバーでSSL設定をする
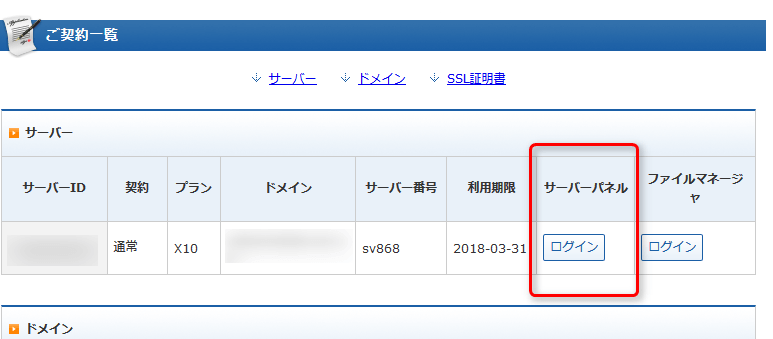
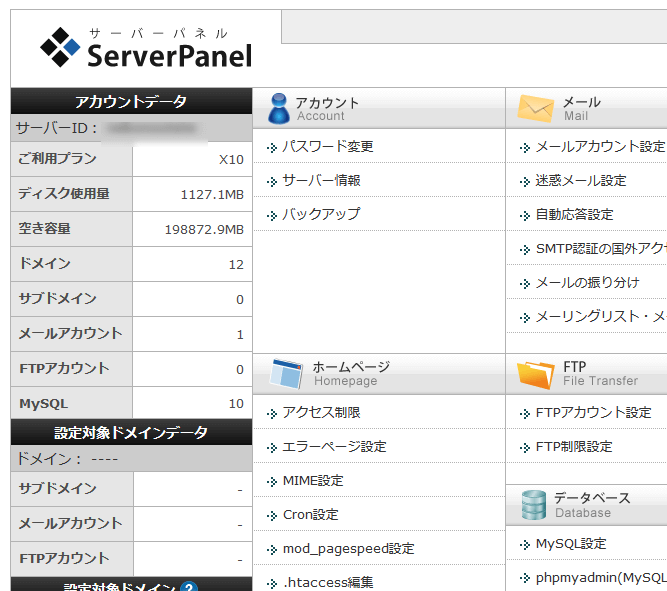
まずエックスサーバーのサーバーパネルにログイン

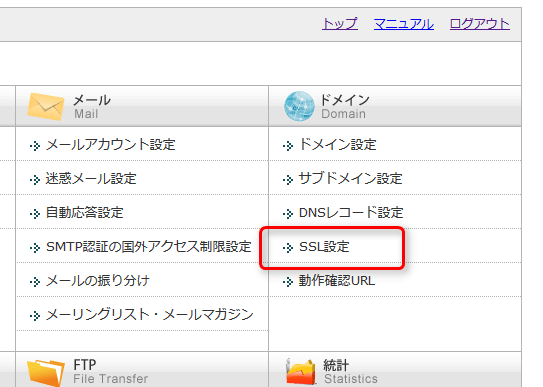
サーバーパネルを開いたら【SSL設定】をクリック

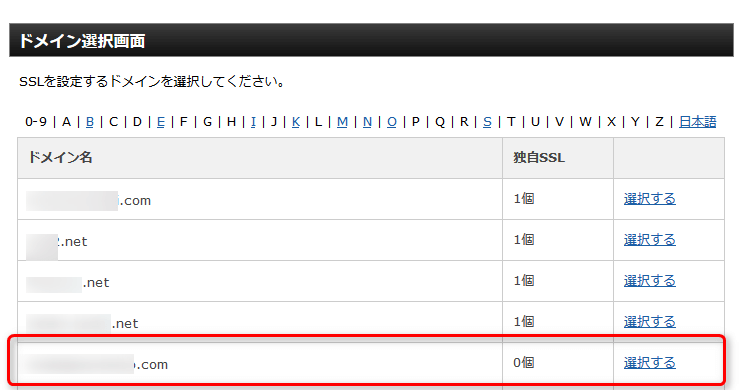
SLL設定をクリックするとドメイン選択画面になり、
所得しているドメインがバーと出てくるので
新規に取得してSSL化したいドメインを選択してクリック

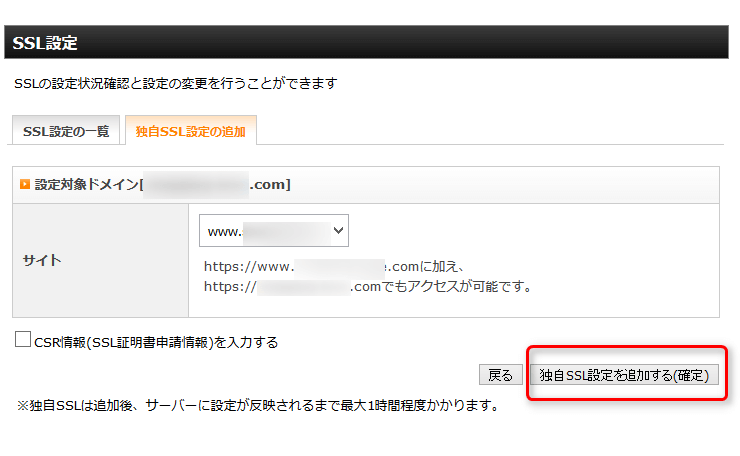
次にSSL選択という画面が出てきますので、
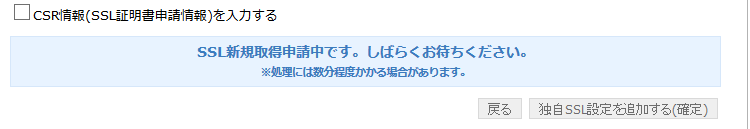
独自SSL設定の追加をクリックして
対象ドメインを確認してから
独自SSL設定を追加する(確定)をクリック

その後↓のような画面が数秒出たのちに

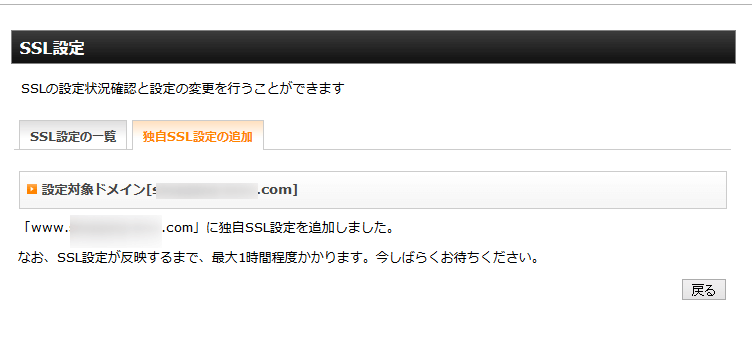
下の画面に変わります。
これでエックスサーバからのドメイン証明の取得はおしまいです。

この状態で何が出来たのかというと
https://で検索してもブログが表示されるように設定が完了しました。
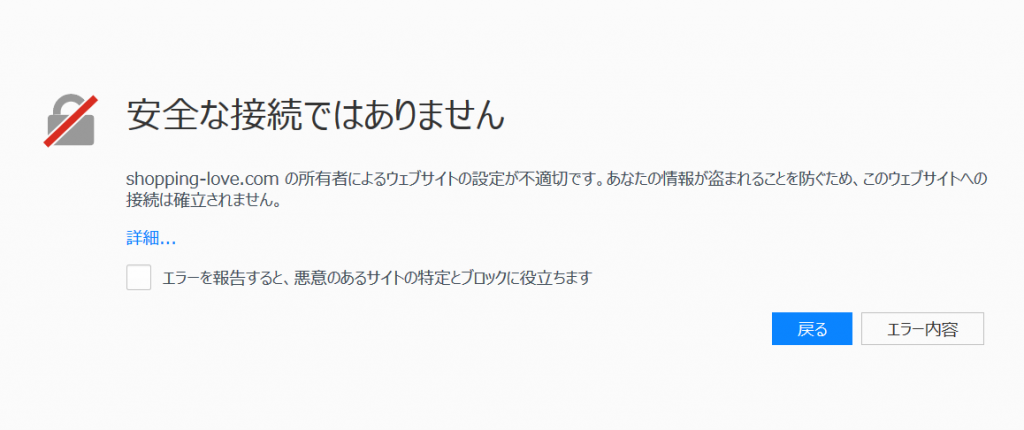
ただ、すぐに反映されないのですぐにhttps://ドメイン名で検索すると

↑こんな感じの
『ドキッ!』としてしまうような画面になっていますが、
SSL化が反映されるまで1時間程度かかりますと書かれているように、
時間が経てば普通に表示できるようになりますので
お茶でも飲んでのんびり反映されるのを待ちましょう!
さて、1時間くらい経ってゆっくりした後は
もう一度ブログが表示されているか確認してみましょう!
http://ドメイン名
https://ドメイン名
の両方のブログがキチンと表示されていたらオッケーです。
どちらもアクセスできるのを確認したら次に進みます。
反映される前に進めてしまうと
ワードプレスにログインが上手くできなくなってしまう事が
あるようですので反映されるまで待ってくださいね。
ワードプレスのURLの変更
ここまで来たら次はワードプレスを開いてURLの変更をしていきます。
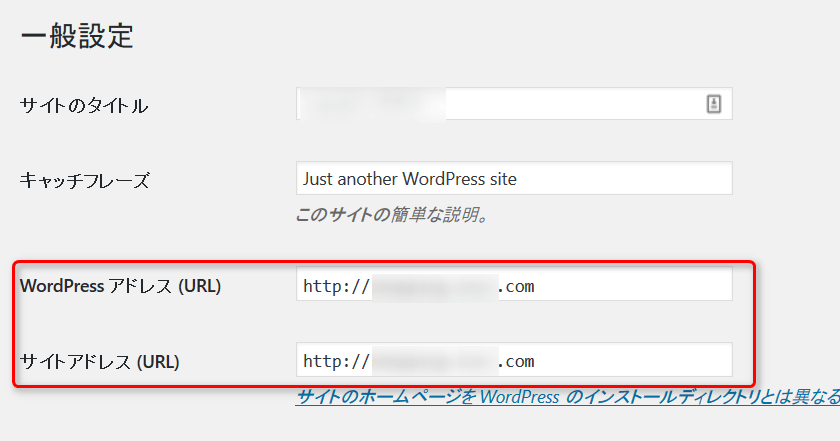
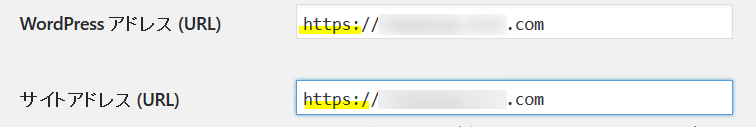
ワードプレスの設定→一般を開くと一般設定の画面が開きます。

この中にワードプレスアドレスとサブアドレスという場所があるのですが、
このどちらもhttp://ドメイン名となっていますよね?
ここを両方ともhttps://に直してあげます。

【s】を追加することが出来たら下にある変更を保存をクリックしてください。
あ、あと【s】は必ず半角で入力してくださいねー。
ここまでくるとパソコンの右上のURlが表示されている部分が
Firefoxだと
![]()
google chromeだと
![]()
のように表示されるようになっているはずです。
ちなみに新規サイトなのにこのような表示にならなかった場合、
私の場合ですがブログのテンプレートに賢威を使っていて
ここまでの作業を終えた時に保護された通信と表示されず
【!】が出てしまっていたのですが、
始めから設定されている画面を削除したら
保護された通信と表示されるようになりました。
なぜそうなったのかわ良く分かりませんが、ご参考までに。
ここまで上手くいったら次の作業に取り掛かりましょう!
.hataccessでhttpsのリダイレクトの設定をする
このままだと【http】と【https】の両方でアクセスできるのですが、
http://ドメイン名で入力してもhttps://ブログ名
でブログが自動で切り替わるように設定をしていきます。
それでは行きますよー!
もう一度エックスサーバのサーバーパネルに戻ります。

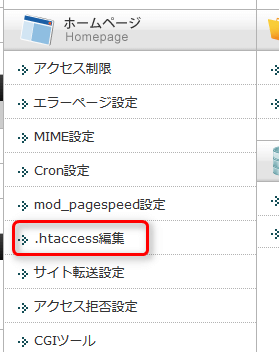
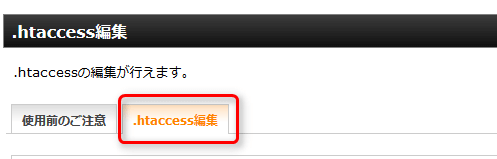
ホームページにある【.hataccess編集】をクリック

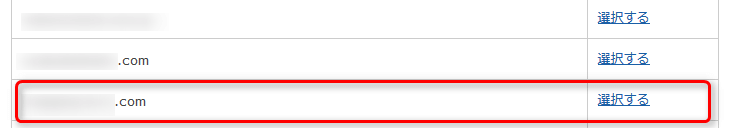
SSL化したいドメインを選んで選択をクリック

次に.hataccess編集をクリックすると.hataccess編集の画面になります。

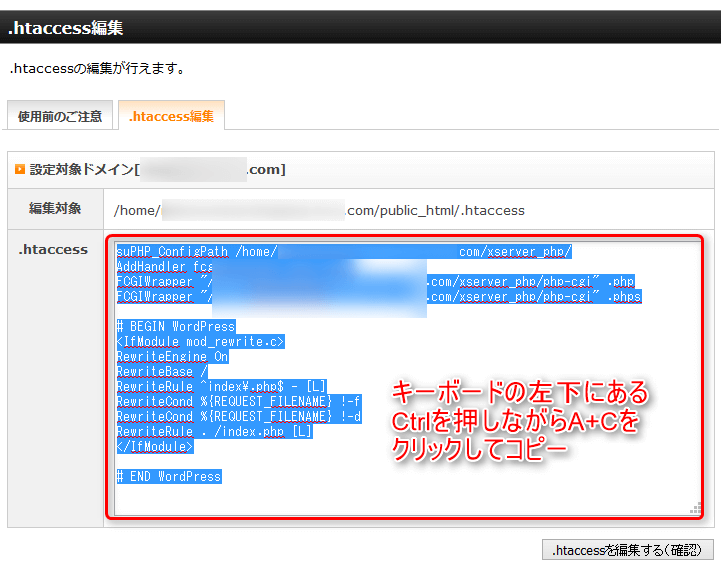
このページを開くと
何だか訳が分からない言葉がダ―っと書いてあって
ええ!!この画面をいじるのーー??
とパッと見ビックリすると思いますが、
エックスサーバーから指定されているソースを
追加するだけなのでとても簡単に出来ます♪
ただ、その前にもしもの事があるといけませんので
.hataccessを編集する前に全文コピーをとっておきます。
キーボードの左下にあるCtrlを押しながらA+Cを
クリックしてコピーすると簡単に出来ます♪

コピーしたソースはメモ帳などに貼り付けておいて
分かりやすいように保存をしておいてください。
なぜこのような事をいちいちするのかというと
もしも.hataccessを編集した後に
ブログの表示がおかしくなってしまう事が無いとは言えません。
もし、表示が崩れてしまったら
コピーしておいたソースに戻せばブログを元に戻せますので
【もしも】の時の為に元の.hataccessをメモしておきましょう!
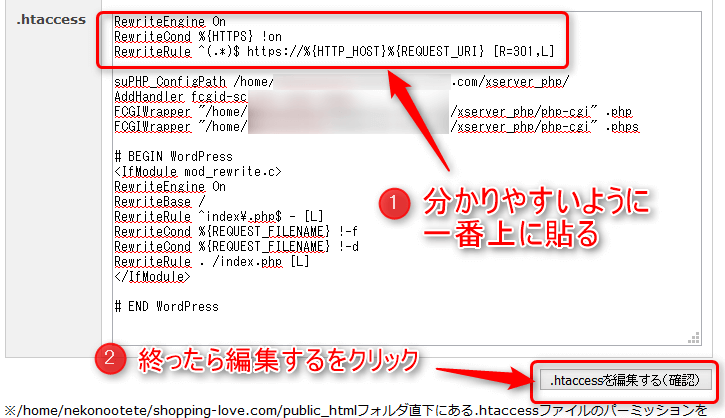
お次は早速リダイレクト用のソース↓を貼り付けます。
|
1 2 3 |
RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
分かりやすいように一番上に貼り付けてました。
終ったら.htaccessを編集するをクリック

ここまで出来たらブログにアクセスして確認をしてみます。
http://ドメイン名と入力して自動でhttps://ドメイン名
に切り替わってくれたらSSL化は成功になります!
ここまでの工程まとめ
➁ワードプレスの設定でURL変更をする
➂エックスサーバーに戻って.htaccessでリダイレクト設定をする
➃http://ドメイン名にアクセスしてhttps://ドメイン名に切り替わるか確認
以上になります。
落ち着いて作業すればそんなに難しい事ではないので、
新規サイトを立ち上げる際はすぐにSSL化をしてしまいましょう。